
Tips ini bisa dijadikan untuk membuka
usaha bisnis di
internet dan mendapat penghasilan. Kalau kawan-kawan lihat di iklan PPC pasti pernah menemukan iklan tentang pasang "sekian" link dengan
harga murah (bisa sampai ratusan link di ratusan blog yang dibuat dengan blogspot). Dan ternyata link tersebut dipasang dalam sebuah postingan di banyak blog.
Anda mau membuka usaha ini? Mungkin sudah bisa Anda melakukannya, tapi mungkin juga caranya belum tahu. Kalau misalnya Anda membuat 300 blog lebih dan cara mempostingnya satu-persatu, maka pasti bikin pegel tangan, menghabiskan waktu dan biaya koneksi internet, kecuali yang koneksi internetnya
bebas alias gratis.
Postingan pada banyak blog itu harus dilakukan sekali tiap account blogger. Agar jelas mari kita mulai langkah-langkahnya dengan contoh.
Misal kita sudah membuat 25 blog. Email yang saya gunakan misal paijo@gmail.com. Maka setelah 25 blog itu sudah jadi maka cara postingnya agar bisa serentak adalah melakukan settingan pada tiap blog dengan cara dibawah ini:
Di dashboard blogger.com pilih Pengaturan – Email & Seluler. Perhatikan gambar dibawah ini:
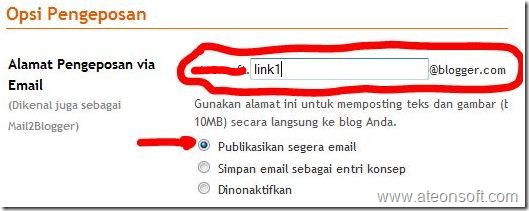
Setelah itu perhatikan gambar dibawah ini:
Pada Opsi Pengeposan, buatlah nama sesuai keinginan, tapi catat semuanya dan centang pada "Publikasikan segera email". Dari contoh diatas saya berikan nama link1.
Sebagai catatan, alamat email itu menyesuaikan email Anda. Jadi dalam contoh diatas seharusnya alamat email untuk pengeposan via email seperti dibawah ini:
- paijo.link1@blogger.com
- paijo.link2@blogger.com
- paijo.link3@blogger.com
- dst… sampai 25 blog
Kalau sudah maka selesailah semuanya, tinggal posting saja via email. Eits… tunggu dulu, Anda harus memiliki software email client yang bisa mengirimkan satu pesan ke banyak penerima email, dan yang bisa mengirim serentak tapi seolah-olah terkirim khusus. Entahlah apakah Mozilla Thunderbirth bisa melakukannya, silahkan dicari pluginnya. Untuk urusan emailclient pengirim email massal ini silahkan dicari sendiri karena alat ini adalah alat spamming, saya tidak akan merekomendasikan software manapun, googling sendiri saja.
Pesan saya, sebaiknya email client bisa mengirimkan yang suport HTML mode, untuk MozillaThunderbirth ada pluginnya tapi saya lupa namanya. Ini agar anchor tags yang dimasukkan bisa sesuai dengan kriteria seperti dipostingan
SEO untuk penulisan link anchor. Karena saya lihat yang sudah ada, anchor kadang tidak teroptimasi pada jasa mereka.
Nah silahkan membuka bisnis jual link, tapi saya tidak mau beli pada Anda, karena saya justru kuatir dianggap SPAMMING memasang link semacam ini. Jangan-jangan blog saya malah menurun karena linknya ada disitu.
Blogger tidak akan suka layanan blognya digunakan seperti ini, semua risiko silahkan ditanggung sendiri, sebagai referensi mungkin yang menimpa saya padaiklan baris berbasis blogspot bisa jadi referensi, kalau dapat duit silahkan dinikmati sendiri  , sebagai hasil dari kerja keras dan menanggung risiko.
, sebagai hasil dari kerja keras dan menanggung risiko.
Paling tidak artikel ini bisa menjadi pengetahuan, dan menambah wawasan. Jika Anda praktekkan, maka bisa menambah penghasilan, selamat menunggu orderan…
Incoming search terms for the post:
buat banyak blog di blogger, cara bikin blog untuk jualan, download pdf tutorial cara bikin blog, langkah cara jualan link, membuat banyak blog dengan satu email, membuat blog untuk jualan




 02.28
02.28
 hwodie
hwodie







 Tips ini bisa dijadikan untuk membuka
Tips ini bisa dijadikan untuk membuka 

 Subscribe
Subscribe Follow me!
Follow me!